Thanks to Bill Montei of K2M for his great contributions to this post. This post is about a project we are developing with K2M Insurance Management (“K2M”). They have been awesome to work with. We wanted to share how this project came together.
K2M is a startup company that is revolutionizing how to manage captive insurance companies. Their founders have years of experience in the industry, and as part of their brand, wanted to create a completely new policy and claims management system.
There were many synergies between K2M and Augment; we feel fortunate enough to have been selected. The timeframe was very short; before the ink was dry, it was off to the races.
This post will focus on our process of taking K2M’s vision and making it a reality. Each item is numbered, but of course many of these elements have been and are occurring simultaneously. It is like orchestrating a wonderful overture.
Technologies Used:
K2M wanted to use .NET. Following are the technologies used for this project.
- ASP.NET MVC 5.2.3
- Kendo UI 2015.2.805.545
- Entity Framework 6.0
- Bootstrap v3.3.4
- jQuery 2.1.4
- Ajax/Java Script
- KnockOut JS
- Elmah Error Log
- Auto Mapper
- VS2013
- SQL Server 2012
- Dependency Injection
1. Requirements
The K2M process began with a discussion of the overall requirements, including as much detail as possible. As a whole, the requirements document the ‘vision’ for the system, and, when incorporated into a phased plan, allow for better coordination and deployment of resources. Each phase then has a number of detailed requirements, taken from the original requirements document, which are then described in documents called stories. The stories are minutely detailed, beginning with the overall functionality, the user interface design, down to each database element. The level of detail helps to avoid issues later on in the development process, and though, being AGILE, things change all the time. The stories establish a baseline from the original vision. The stories, then, are consolidated into time-boxed periods of time called ‘sprints’, within which the development, testing, and user acceptance must be executed so that at the end of the sprint, there is production-ready functionality.
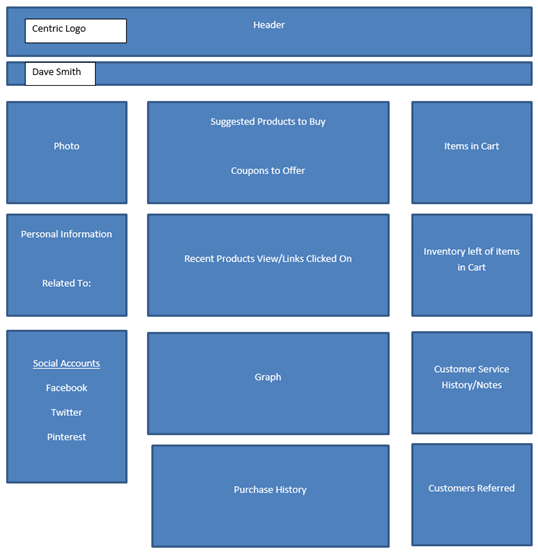
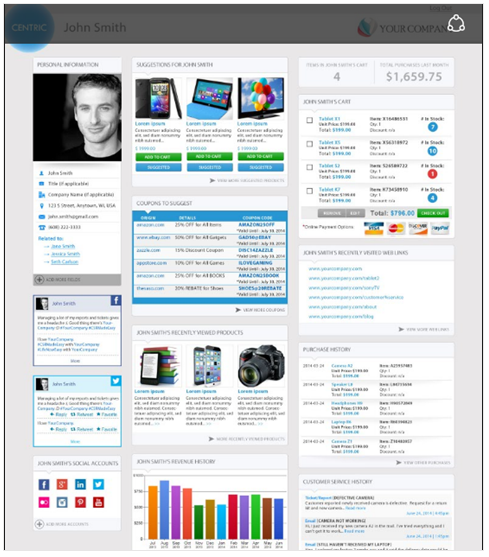
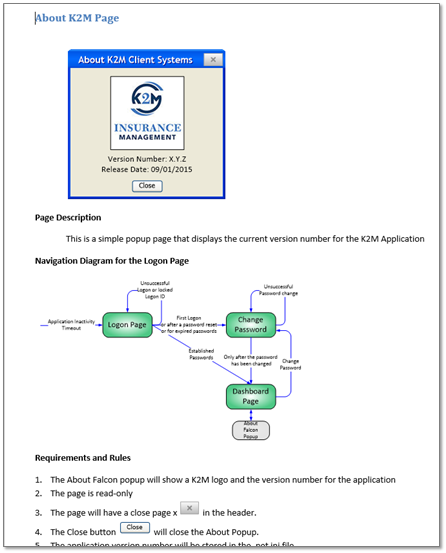
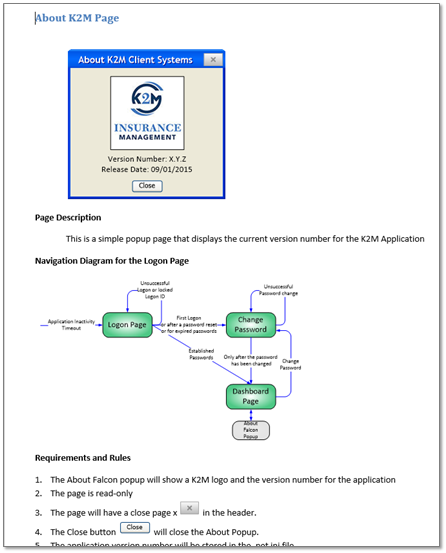
Here is an example of a user story for the About Us page. At this stage the graphics are very simple. We are using the About Us page as an example since it’s the simplest page. Most of the User Stories are several pages long, sometimes up to thirty or even forty!

As we talked about in our previous blogs, we recommend this phase of the project be done onshore, which avoids a lot of communication gaps that can occur when done from far away. Augment is fortunate to have very talented folks work for us. One such individual is our Business Analyst and Database designer who is superb at capturing and translating the user’s requirements into a design that is scalable but includes an efficient database foundation upon which the entire project would be built.
2. Database Design
A big part of the requirements is designing the database. We have stellar database designers to handle this. This stage is critical, because a poor design may prevent additions or edits down the road. We often come across clients whose database design boxes them in. Their growing business is now unable to be supported by the database that was put together on the fly early on. Spending time at the front end of the project too often is cut short by the desire to get going quickly.
This phase goes hand in hand with the requirements phase, and thus we recommend that this be kept onshore as well. Once the core database model has been developed it can be handed off.
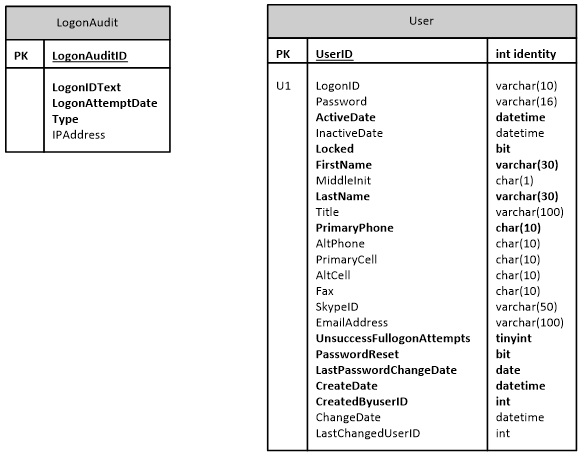
Here is an example of the database design for one part of the platform:
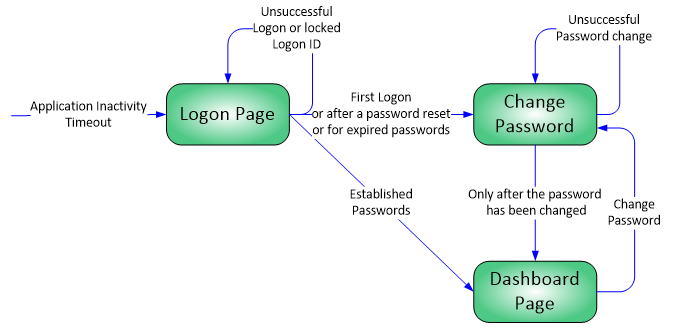
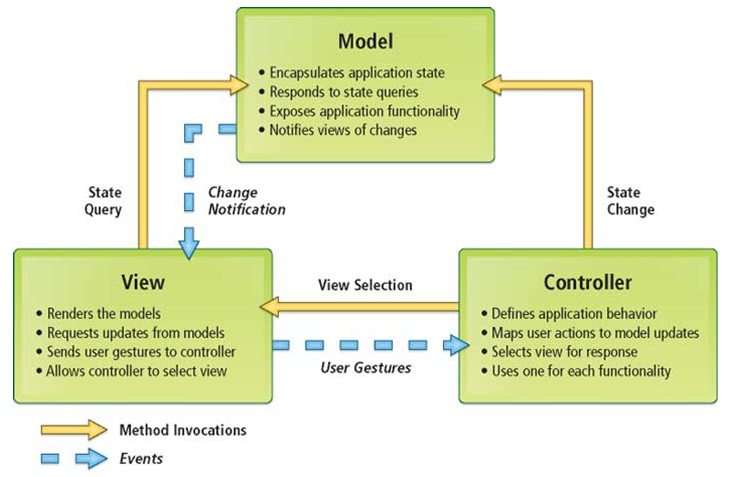
3. Architecture
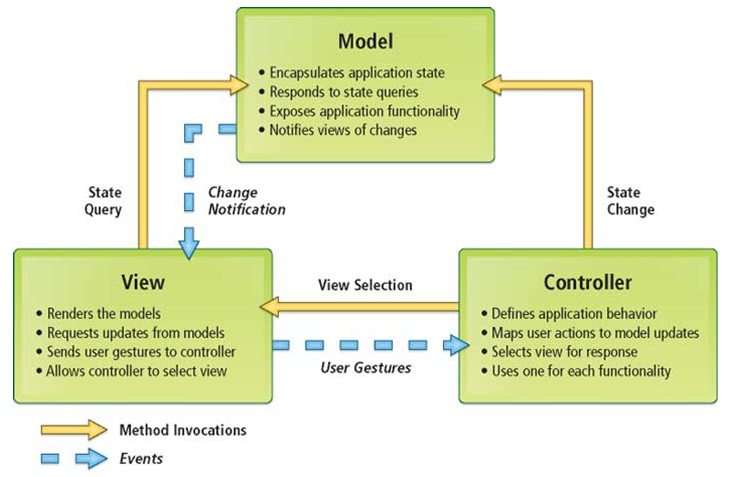
We used an MVC (model view controller) architecture for this K2M project. Rather than go into all the details that involve MVC (that would be an entire book), here is a brief glimpse of the methodology.
This phase should also be executed onshore, since it is a fundamental and crucial piece of the build. In each of the onshore exercises, the objective is to ensure that the product is on solid ground. On all our projects, our in-house Architect usually builds the foundational architecture of our software projects. He also memorializes the coding standards to be used and routinely reviews all code that is written.

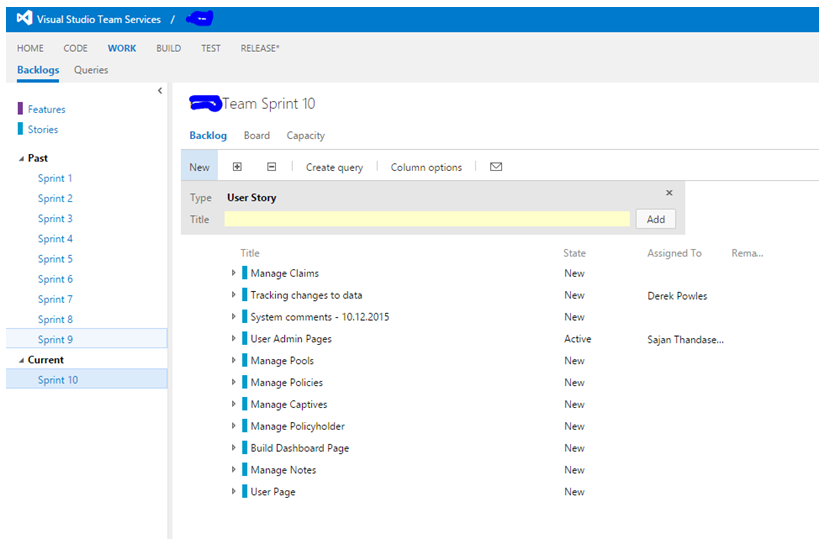
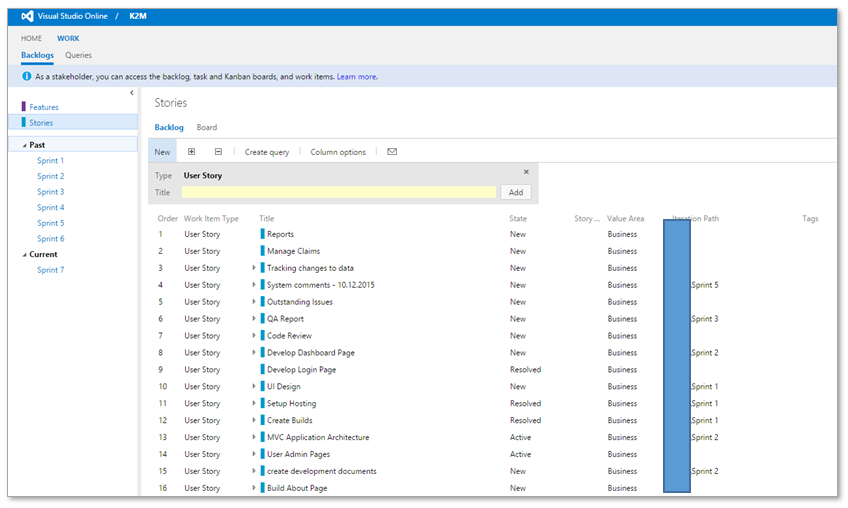
4. Project Management: Visual Studio Online
As we have talked about in the past, we use an AGILE development methodology. This includes daily standup meetings and 2 week sprints.
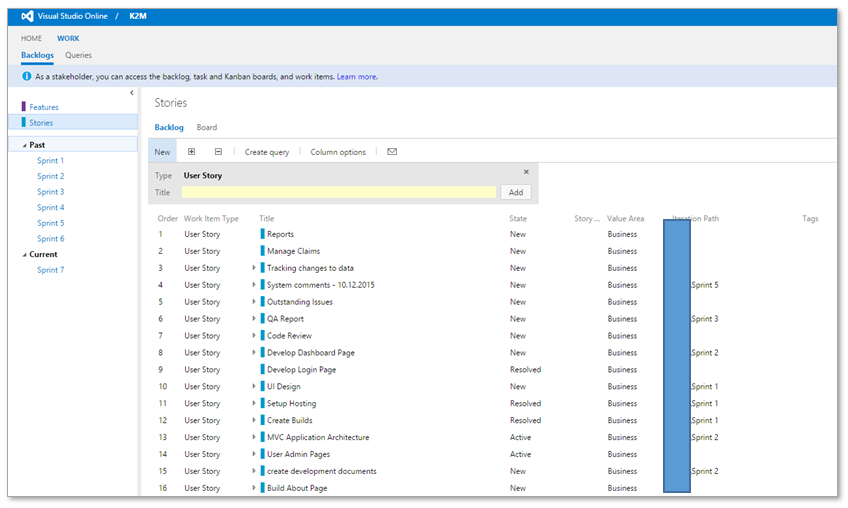
For this K2M project, we used Visual Studio Online. We have also used Jira and Basecamp to manage other projects.
Using the Agile methodology, we were able to quickly start the software development of the product. The initial four weeks of the project was spent building enough backlog of stories for the development team. Once the backlog was built up, the sprints could be planned and development and quality assurance (“QA”) could start. Development and QA is where we utilize offshore help the most. Hiring programmers onshore is often a challenge and costly. With our development team in India, we can quickly adjust the size of the project team to ensure sufficient capacity to maximize the deliverables for each project.
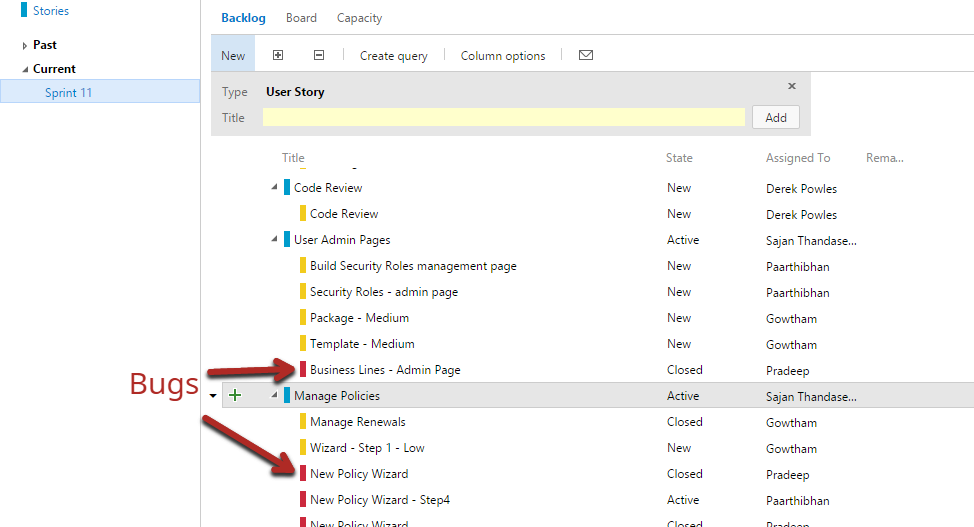
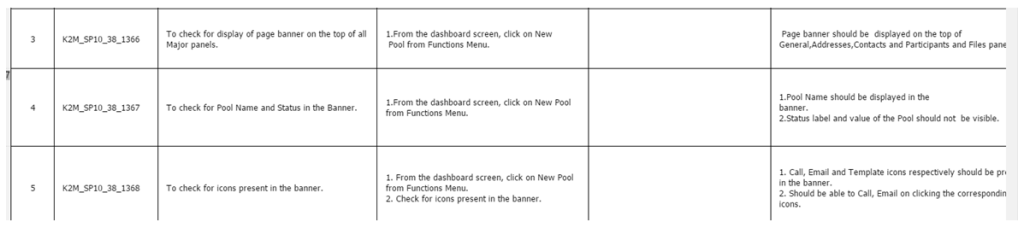
Another often overlooked area is QA. On this project we included QA personnel from the beginning of the project. As the requirements are developed, the QA plans are also being written. This ensures an intimate understanding of the product by the QA personnel. As we said earlier, the goal of each sprint is to deliver a usable (production-ready) piece of the software. Significant bugs/issues that are discovered during the sprint are usually built into the next sprint to be corrected.

Our project management and process is what makes our software development offshoring model work so well. We are in constant communication with both our clients and our developers in India. While we try not to disturb the work of our development team, it is critical to not have unaddressed issues. If issues are left unaddressed, problems invariably seep in.
5. Team Structure
For this K2M project, we have three onshore team members, including our technical project manager, software architect and database architect. At our India office, we have five team members, including a front web designer, two .NET developers, one QA member and one team lead.
The team has performed incredibly well over the course of the project, achieving far more functionality with very few issues than was ever thought possible by either our client, or us. And the blend of both onshore and offshore resources makes the pricing just right!