Our Software Development Process: Creating a Backlog and Planning Sprints
January 15, 2016
This is the fifth in a series of posts on our software development process. Check out our previous posts: The Ideation Phase, Gathering Basic Requirements for a Proposal, The Proposal, and Gathering Requirements. This post is on the very beginning of the development work when we start working on the project.We call it building project backlog and sprints. This phase involves building the requirements and database architecture and estimating the next few sprints.
In the previous post in the series, Gathering Requirements, we talked about gathering the detailed requirements for the project. With those requirements we start to schedule the upcoming sprints. Often the sprints are defined using screens. Using our music platform example, we could have these screens:
- Home page
- Musician Profile page
- User Profile page
- Musician Admin page
- About Us page
- Concert Details page
There could be many pages. These pages are defined when we gather requirements.
We start by selecting the first page we want to start working on. In our example, let’s start with the Musician Profile page. This page will also have a sister screen, the Musician Admin page.
In the requirements document we detail out exactly what features and functionality the Musician Profile page will have. This includes the general layout and where each detail will appear on the screen. Depending on the project, the requirements document could be very detailed even specifying the date format for their concerts.
The software requirements will also include the database architecture for this screen and the overall database architecture. Some projects require detailing most of the database before building the screens and functionality. This is because you want to understand how every feature/function will be connected.
Once the screen design is roughed out and the requirements written, we send this to our awesome developers in India. They hammer out the backend and frontend coding.
While the developers in India are coding, we continue to build a backlog of sprints. We do this by deciding which screens we want to develop next. Then we layout the requirements for that screen. Sometimes the requirements are not as detailed. It depends on the project. Often we find that more detailed requirements cost more and take more time upfront, but save money and time with the actual coding. And all parties are more likely to be on the same page with detailed requirements.
These requirements include the database architecture, wire frames, functionality (e.g., allow user to share a song) and design guidance. We talked about this more in the Gathering Requirements post.
The past, current and future sprints are tracked in a project management tool. We often use Jira and Visual Studio Online (VSO).
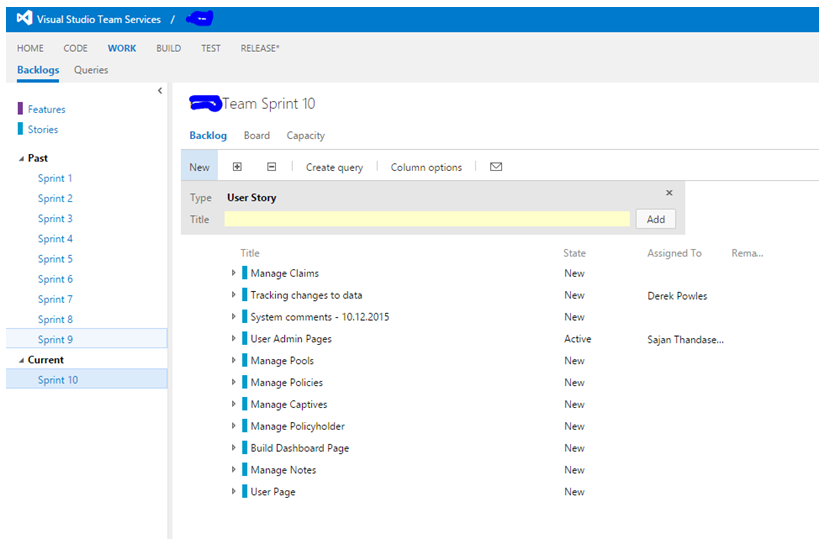
Here is an example of VSO.

You can see I did a beautiful job crossing off our client’s name.
Notice on the left hand side the past Sprints 1-9. These are completed sprints. We’re currently in sprint 10. The length of these sprints varies but they are usually 2 weeks, some as long as 4 weeks. At the end of each sprint there is a deliverable to show the client.
Within each sprint are tasks. These are often related to certain pages within the software application. You can see a number of tasks for Sprint 10 in the middle of the page VSO example page.
During each sprint our project manager works with the developers and QA to assign tasks. Tasks are assigned through VSO in this project. Once a task is completed, it’s tested, and then moved to “completed” status. After that the updated pages are moved to the UAT server for further testing by our client. If there are bugs found, they are added to the next Sprint, fixed, tested and sent back to the UAT server for client testing.
This is the process throughout the entire project. It’s critical to have a robust system in place. But all projects start with the end in mind. Define the vision. Take that vision and write detailed requirements. Then take those requirements, define the sprints and execute the development. Then test and test to make sure the bugs are removed.
Thanks for making it this far. We’d love to hear about your processes.
Related posts

Introducing Auggy AI: A Conversational AI Assistant
Embracing AI sounds easy but it’s often hard to know what and how to implement AI. To that end, we built an internal custom AI assistant. Our AI assistant Auggy is built to respond accurately to questions regarding our internal policies, manage project tasks, and provide updates on JIRA, to create, and view events, allowing …

Why AI
Why are we excited about AI? There is definitely a lot of hype around AI. The hype is exciting but also deafening sometimes. Everyone feels the pressure to build and engage with AI. It’s magical, life changing. That’s kind of all true. But there is a lot of work to be done to achieve that …

Designer Diaries: Our discourse with AI towards customized design
UX designers often face creative blocks, making conceptualization and execution challenging, particularly when working under tight deadlines. Traditional design workflows can be time-consuming and relatively less productive. Hence in an attempt to rapidly generate new ideas, visualize complex information, and interact with the team, we chose to blend AI for the design process. So what …

